Mudanças entre as edições de "Request Resolution in Adobe AEM"
| Linha 1: | Linha 1: | ||
| − | Before trying to understand request resolution, take a look at URL decomposition to see how the URL is decomposed. | + | Before trying to understand request resolution, [http://www.basef.com.br/index.php/Adobe_AEM_URL_Decomposed take a look at URL decomposition] to see how the URL is decomposed. |
The process looks like this: | The process looks like this: | ||
| Linha 18: | Linha 18: | ||
`libs` | `libs` | ||
| + | e) When it find the correct folder, it chooses a node with the best match based on some of the URL properties: | ||
| + | |||
| + | `Selector` | ||
| + | `Extension` | ||
| + | `Method` | ||
| + | |||
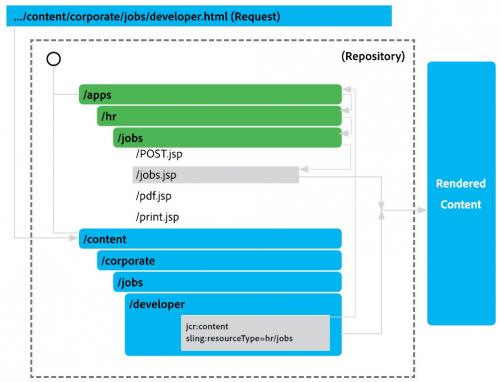
| + | [[Arquivo:request-resolution-2.png]] | ||
'''Example:''' | '''Example:''' | ||
Edição das 09h57min de 23 de maio de 2018
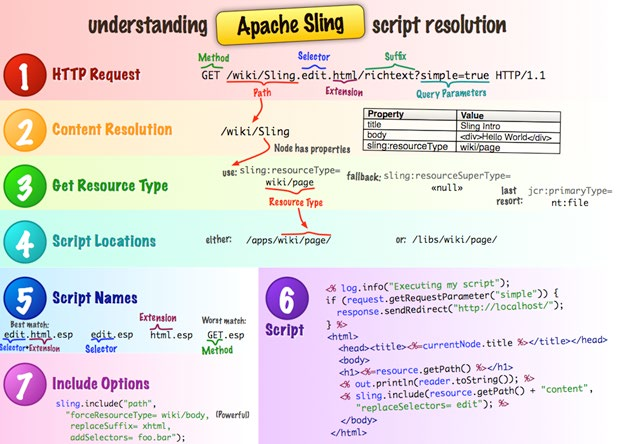
Before trying to understand request resolution, take a look at URL decomposition to see how the URL is decomposed.
The process looks like this:
a) URL Decomposition
b) The `path` component of the URL is matched against a node in `content` folder
c) If the node is found, it uses one of the following properties to try to locate the resource:
`sling:resourceType` `sling:resourceSuperType` `jcr:primaryType`
d) Using the value of one of the above properties, it tries to locate this resource under one of these folders:
`apps` `libs`
e) When it find the correct folder, it chooses a node with the best match based on some of the URL properties:
`Selector` `Extension` `Method`
Example:
http://myhost/content/corporate/jobs/developer.html
Notice how the resolutions starts at `content` folder, then uses a file in `apps` folder by `sling:resourceType` reference: